Erläuterungen zum Inhalts-Editor
Hier finden Sie eine kurze Funktionsbeschreibung des Inhalts-Editors:
Erklärungen zu den nummerierten Funktionen finden Sie weiter unten. Wählen Sie hier die entsprechende Funktion um direkt zur Beschreibung zu gelangen:
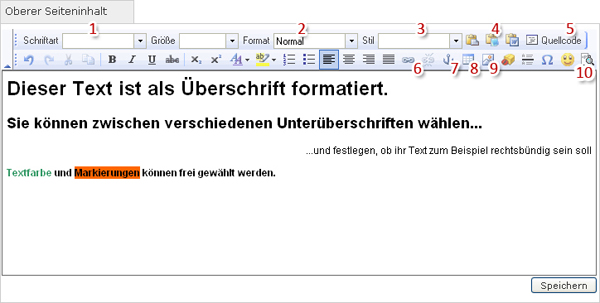
1 Schriftart | 2 Format | 3 Stil | 4 Einfügen | 5 Quellcode | 6 Link einfügen | 7 Anker | 8 Tabelle | 9 Bild einfügen | 10 Blöcke anzeigen
Hier steht Ihnen eine begrenzte Anzahl an Schriftarten zur Verfügung, welche auf jedem PC installiert sind, damit Ihre Seite überall so aussieht wie Sie es wünschen.
Zur besseren Strukturierung Ihrer Seite lässt sich hier per Auswahl Text als Überschrift, Adresse oder Standardtext definieren. Überschriften werden automatisch von Suchmaschinen als solche erkannt und steigern damit die Trefferquote beim Suchvorgang.
Hier finden Sie weitere vordefinierte Stile, die Ihnen bei der Gestaltung der Inhalte behilflich sein können.
Sämtliche Formatierungen können auch von Hand vorgenommen werden. Dazu dienen die Buttons direkt unter Schriftart, Größe und Format. Diese kennen Sie vermutlich schon aus Ihrer Textverarbeitungssoftware.
Um Formatierungsfehler beim Kopieren von Texten zu vermeiden, stehen Ihnen drei Optionen zum Text einfügen zur Verfügung: "Einfügen" (unformatiert), "aus Textdatei einfügen" (Hier werden Tabulatoren-Abstände beim Einfügen gelöscht) und "aus MS-Word einfügen" (die Textformatierung wird bestmöglich aus Word übernommen).
Ein Beispiel dafür, wie Sie Texte aus Word in den Inhalt Ihrer Seite übernehmen können sehen im folgenden Video:
Nur für Anwender mit HTML-Kenntnis! Mit einem Klick auf diesen Button wechselt die Editor-Ansicht in den Quellcode-Modus. Hier können Sie außergewöhnliche Anpassungen direkt im HTML-Quellcode vornehmen oder z.B. Youtube-Videos einbetten.
In unserem Videotutorial, können Sie den Vorgang Schritt für Schritt beobachten:
Wählen Sie rechts unten im Videofenster bitte die Auflösung "720p", um eine optimale Videoqualität zu erhalten!
Sie können einen beliebigen Text als Link definieren, um Ihre Besucher zur gewünschten Zielseite zu führen. Markieren Sie dazu den Text, der als Link fungieren soll und klicken Sie auf Link einfügen. Jetzt öffnet sich ein neues Fenster, in welchem Sie die Zieladresse unter URL eintragen können.
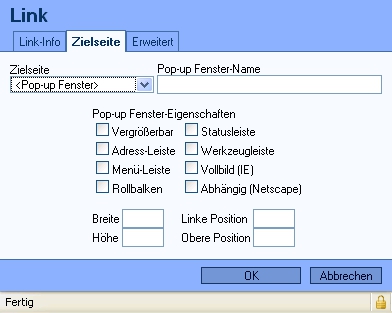
Unter dem Reiter "Zielseite" können Sie festlegen, ob der Link im selben Fenster (wenn sie "nichts" angeben) oder in einem neuen Fenster öffnet ("Pop-up Fenster"), was sich bei Verlinkungen auf externe Seiten anbietet. Dem Pop-up Fenster können Sie außerdem verschiedene Eigenschaften zuweisen:

Möchten Sie von einer Ihrer Seiten auf eine andere verweisen (z.B. einen Link zur "Kontakt"-Seite einfügen), fügen sie wie oben beschrieben einen Link ein, und wählen im Feld "Protokoll" den Punkt "<anderes>". Als Zieladresse geben sie jetzt den URL-Name der gewünschten Seite (z.B. "kontakt") ein.
Mit der Funktion "Link einfügen" lassen sich nicht nur Webseiten verlinken. Oft kommt es zum Beispiel auch vor, dass Sie auf bestimmte PDF-Dokumente verlinken möchten. Wie das funktioniert wird Ihnen im folgenden Video kurz erklärt:
Sie können auch Bilder als Link verwenden, indem sie auf das entsprechende Bild in Ihrem Seiteninhalt und anschließend auf "Link einfügen" klicken, wie auch bei den normalen Textlinks. Gehen Sie vor wie oben beschrieben. Nun erscheint ein blauer Rahmen um das Bild. Um diesen auszublenden, klicken Sie einfach mit Rechtsklick auf das Bild, wählen "Bild-Eigenschaften" und geben dort unter "Rahmen" den Wert "0" ein. Bestätigen Sie die Aktion mit "OK" und die Bearbeitung ist fertig.
Im folgenden Video sind die wichtigsten Schritte zum verlinken von Bildern exemplarisch dargestellt:
Im Beispielvideo können Sie sehen, wie einfach der Umgang mit Ankern realisiert werden kann:
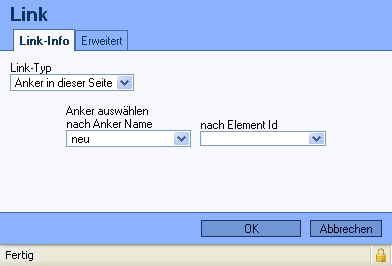
Mit diesem Tool können Sie Ankerpunkte einfügen. Dabei handelt es sich um Orientierungspunkte innerhalb Ihres Seiteninhalts, die sie überall (z.B. vor Überschriften) platzieren können, um von einer anderen Stelle derselben Seite dorthin springen zu können. Dazu fügen Sie wie unter (6) beschrieben an anderer Stelle einen Link ein und wählen bei den Linkeigenschaften statt "URL" die Option "Anker auf dieser Seite". Jetzt müssen Sie nur noch einen Ankerpunkt wählen. Der Link führt Sie nun direkt zum ausgewählten Ankerpunkt. Dieser Link führt zum Ankerpunkt am Anfang der Seite.

Es öffnet sich ein neues Fenster, in dem Sie die Zeilenanzahl, Spaltenanzahl, Breite, Höhe und weitere Einstellungen der gewünschten Tabelle vornehmen können. Mit einem Klick auf "OK" wird die Tabelle generiert. Bitte beachten Sie, dass die Breite der Inhalte begrenzt ist. Bei zu großen Tabellen kann die Optik darunter leiden. Um Tabellen über die gesamte Breite zu integrieren, wählen Sie unter "Breite" Prozent statt Pixel und geben den Wert "100" ein.
Das folgende Video dient als exemplarische Hilfestellung zum Einbinden und verwenden von Tabellen:
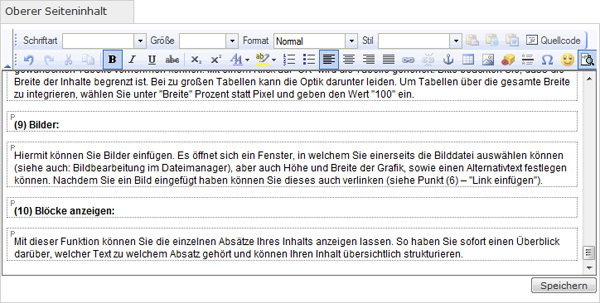
Hiermit können Sie Bilder einfügen. Es öffnet sich ein Fenster, in welchem Sie einerseits die Bilddatei auswählen können (siehe auch: Bildbearbeitung im Dateimanager), aber auch Höhe und Breite der Grafik, sowie einen Alternativtext festlegen können. Nachdem Sie ein Bild eingefügt haben können Sie dieses auch verlinken (siehe Punkt (6) – "Link einfügen").
Mit dieser Funktion können Sie die einzelnen Absätze Ihres Inhalts anzeigen lassen. So haben Sie sofort einen Überblick darüber, welcher Text zu welchem Absatz gehört und können Ihren Inhalt übersichtlich strukturieren.